I’ve already posted the press release for Hearts Attack, but I thought I’d share a little about how Hearts Attack came about.
Way back in 2008 the original iPhone SDK came out, and I, like a lot of people, was excited about developing apps for the iPhone. My company is primarily a software development services company so I was mainly interested in learning the SDK so we could pick up iPhone contracts in addition to Mac ones. It also happens to be the case that my favorite card game is hearts, so I decided a good way to learn the iPhone SDK was to write my own hearts game.
After a couple of weeks I had the basic functionality implemented, and noticed I was playing it a lot. I realized then that I could probably make this into a product. Furthermore, releasing an iPhone app through the App Store seemed like a good way for us as a company to begin making the transition from a services based company to a product based one.
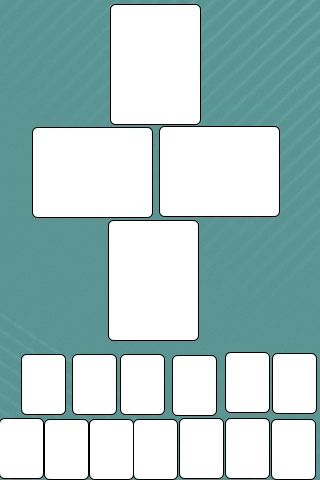
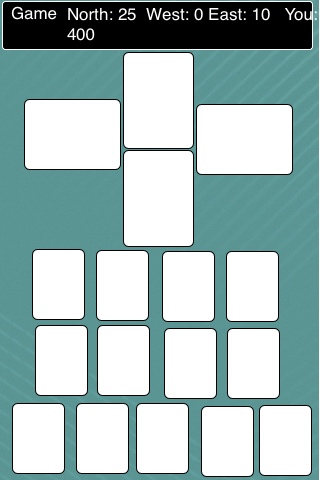
If I was going to release Hearts Attack as a published app, I knew the UI and presentation had to be greatly improved. I went through a lot of mockups for the main playing view, including one where everyone’s cards — all 52 of them — were always visible somewhere on the table (a truly horrible idea). Unfortunately I don’t seem to have most of the mockups around anymore, but I found a couple which you can see below. (See the product page for the end result.)
The biggest challenge I had was fitting everything on the screen and it still being legible and usable. By trial and error I figured out how small I could make the cards and still make them tappable, as well as their optimal position to make them accessible with one hand.
I began thinking about what would make Hearts Attack unique or different from its competitors. Back then there were literally just two iPhone hearts games in the App Store, and I felt pretty confident that what I had was already better than them, but I wanted to be sure. I decided on: oddball talking computer opponents, a tutorial that gave not only card suggestions but the rationale behind the choice (a pet peeve of mine), and multiple undo support for mis-taps and tactical errors.
The last step was to get professionals to do the sound and graphics. I ended up hiring a sound designer, a graphics designer, and a character illustrator. The sound design went smoothly, but getting the graphics done was a lot more involved than I anticipated, which is another story for another day. Jordan of OneToad Design created the app icon, playing backgrounds, and the special card backgrounds for the queen of spades and jack of diamonds. Lara Kehler did the character illustrations, which turned out great.
Unfortunately, Hearts Attack went on hiatus in early 2009. I was working full time on an iPhone contract, and simply didn’t have a lot of time to put into Hearts. Secondly, I had lost all desire in finishing it. It was becoming increasingly apparent that iPhone users didn’t want to pay more than $0.99 for anything, despite all the whining I did about it. I convinced myself it wasn’t worth releasing Hearts because it would never make back the money it cost us to make. Hearts stayed dormant for an entire year.
A couple of months ago, I decided to pick Hearts Attack back up again. I had the time and, as someone pointed out to me, it would never make money if I didn’t release it. I was tempted to update the app to the latest SDK (I started Hearts back before you could even use nibs on the iPhone) and add some features. I decided against this, because I really just wanted to ship it. I did have to update it to the 2.2.1 SDK because the current Xcode tools no longer ship with the 2.0 SDK.
Instead I focused on fixing the bugs and adding polish. Fortunately for me my wife happens to be a professional software tester with iPhone experience, so I got lots of good bugs to fix. I also prepared a press release, created a website, and otherwise got ready for the release. After I felt the app was stable enough, I submitted it to Apple on Friday. It was approved on Monday.
At this point, I’m still not convinced I’ll ever make back the money we spent on sound and graphic designers. A hearts card game simply is never going to be a big seller, and price point isn’t high enough to make up for that. Right now, I’m tending to think pessimistically about sales, but I’m going to do what I can to drum up sales and see how things go.
It’s a “wait and see” situation as to if we develop any more iPhone applications to sell ourselves. Of course, regardless of how well Hearts Attack does, we’d be happy to develop your iPhone app for you.